A fun bright colored news experience for people to stay connected with their favorite stars.
I was brought on to explore an early idea for a curated news service that targeted super fans. To validate this market, we began with exploring to problem space.
I scheduled 10 initial user interviews with people who consider themselves superfans of at least one person.
We created a feeder survey to make sure the interviewees were a part of our target audience. Then we scheduled 15 minute interviews with people asking about how they currently follow people, characteristics about the stars they follow, and other aspects of their behavior.
Following 10 user interviews, we created three personas, one empathy map, and affinity mapped to begin to narrow in on the problem we want to solve with our app.
Affinity Mapping
We found that different user behaviors around who they follow. Some users are only passive followers. We narrowed our target audience to active fans. These users were experiences the problem of searching actively and daily for updates on their star.
We understood from our initial research that there was an overwhelming need people felt to be connected. Some followed starts to better themselves, others because they saw themselves in the star, and others because they felt connected with the star’s story.
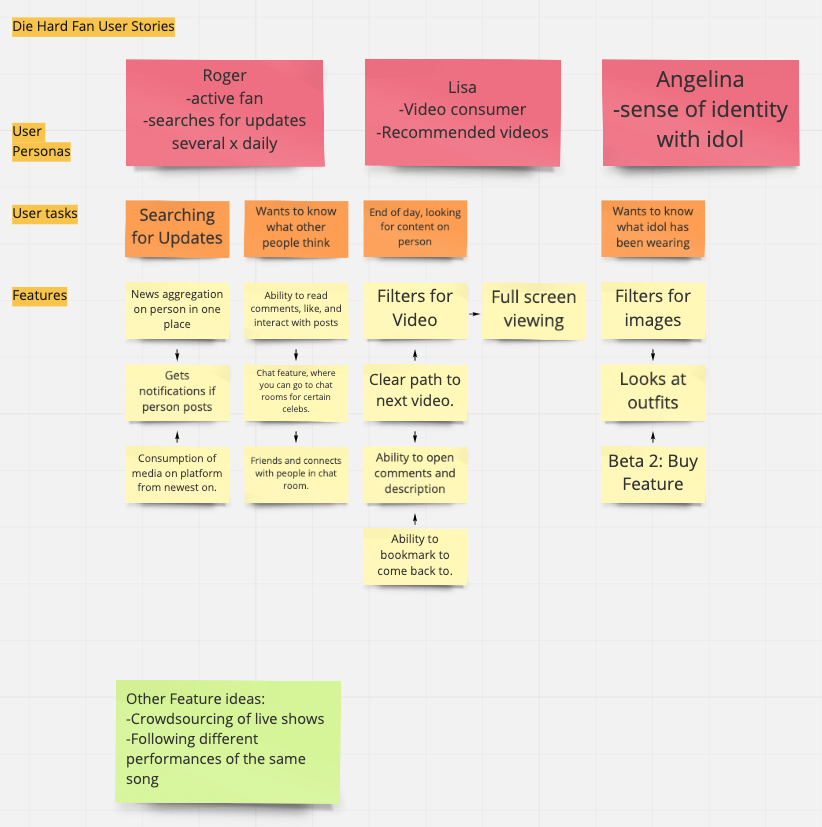
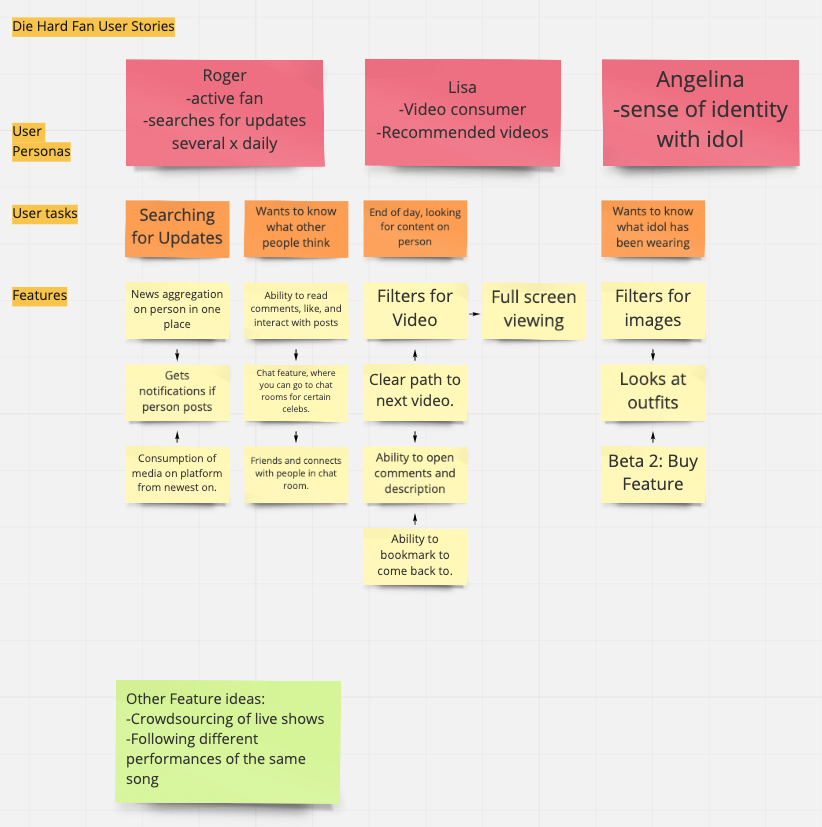
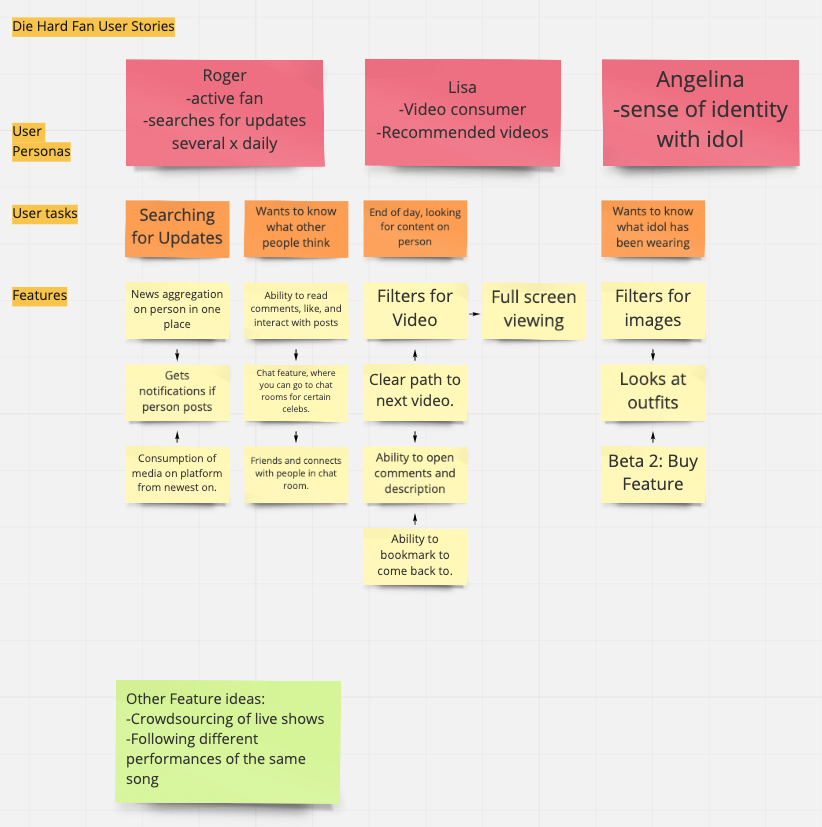
We then utilized our user personas to ideate features through user stories.
We narrowed in on ideas for filtering capabilities, notification techniques, like/dislike features, and determined that our main feature is news aggregation.
In the following user story diagram, we prioritized features based on our personas and the experiences we wanted for them on the app.



I met with my client in person. I scribed, and together we created our first design solution. We iterated several versions just sitting at the drawing table. We took valuable notes and spoke through all of our goals with each design feature.
We were working in the form of sprints, and this wireframe completed our second week (week one being research and insights). We then threw this design quickly into a prototype version, so that we could get right to user testing our initial design.
Through user testing, we verified design decisions and narrowed our app from five features to one essential one. We did 5 user tests for each iteration. We always tested the new iteration as an A/B campaign with the previous version. Our method for testing was to measure the user’s ability to complete 10 tasks on a scale of 1-3 and then we paid the user with a Starbucks gift card.
The following video is a unpublished link to an early wireframe prototype:
While our initial interviews generated a lot of potential solutions, through user testing we could see which ones resonated the most with users. We simplified from having extensive features such as chat, events near me, deep analytics tools, and more to being very centered around the user experience of news aggregation.
We created a system of easily selecting stars in the onboarding in order to hopefully increase retention. This is our #1 sign of user engagement.
From a UI perspective, we utilized a bright fun color, that sets the tone for our app, and reaches our target audience.
Our user tests have gone from people not understanding what the app is at all, to having an in depth understanding of it from the get go, and actually asking us when it comes out!
I was the single freelancer on this project. But I also took time to vet and select a development team from Upwork. Our build team includes: a full stack developer, a web scraper, and a data scientist.
In order to put this team together we had to determine our tech needs. We decided to use web scraping technology to curate the news. We have a web scraping writing live scripts that bring real time news from across platforms into our app. He also manages our AWS account
Our full stack developer is awesome. We wanted someone who had experience launching apps to the app store, and this will be her 54th app. She is driven, detail oriented, and awesome.
