


We hypothesized that there was space to improve this experience for both founders and investors. We found more direction in what problem space to focus on specifically through user interviews. In short, founders find it incredibly difficult to find funding unless you have a wealthy network. On the other hand, more and more small scale investors are looking for investing small percentages of their portfolio in high risk early stage companies. We hope to possibly utilize the data collected on the platform to create funding prediction intelligence down the road.
I created a feeder survey and research questions for interviews based on ideation exercises together, where I led stakeholders to identify all critical assumptions. We had two early personas based on these assumptions, and we chose to focus on them in two independent research sprints.
We spoke with 10 users, 5 from our founder target audience and 5 from our investor target audience. We focused on general non-leading questions to see if users would offer problems that they face.
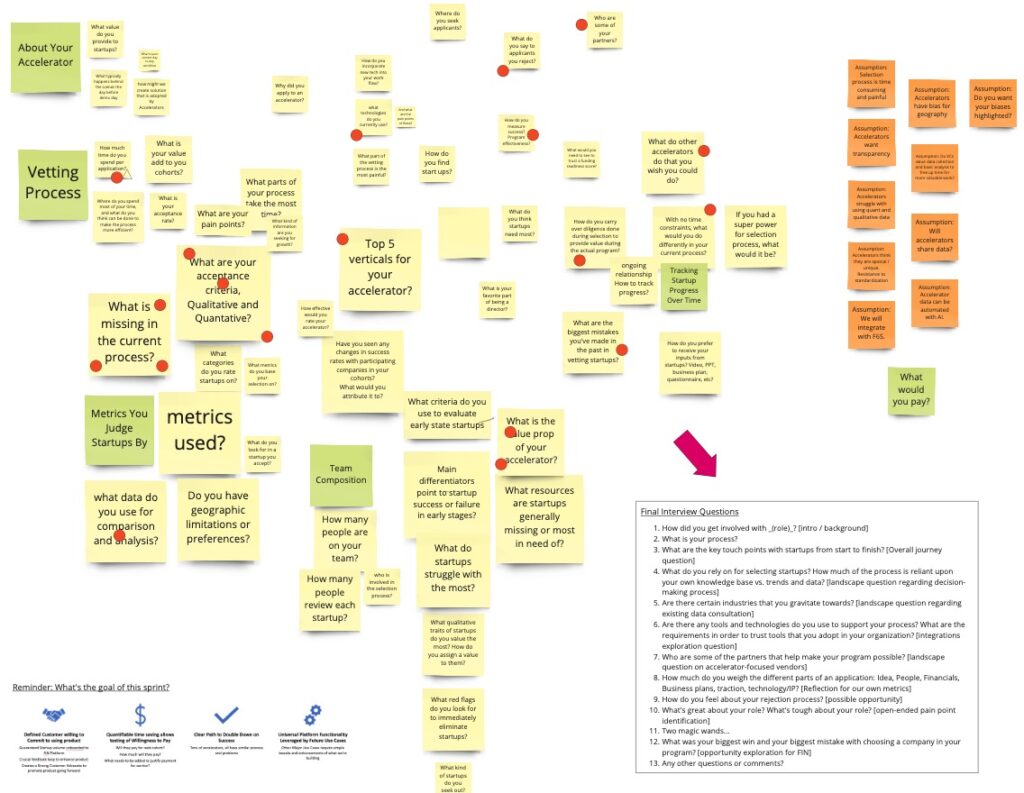
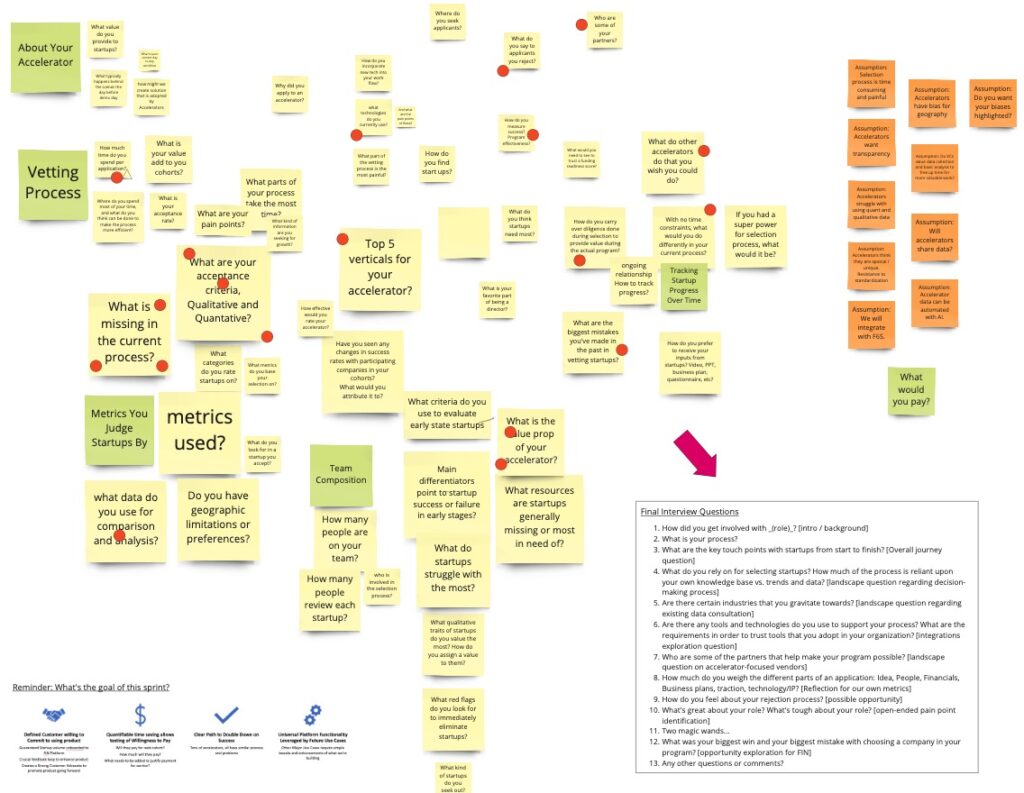
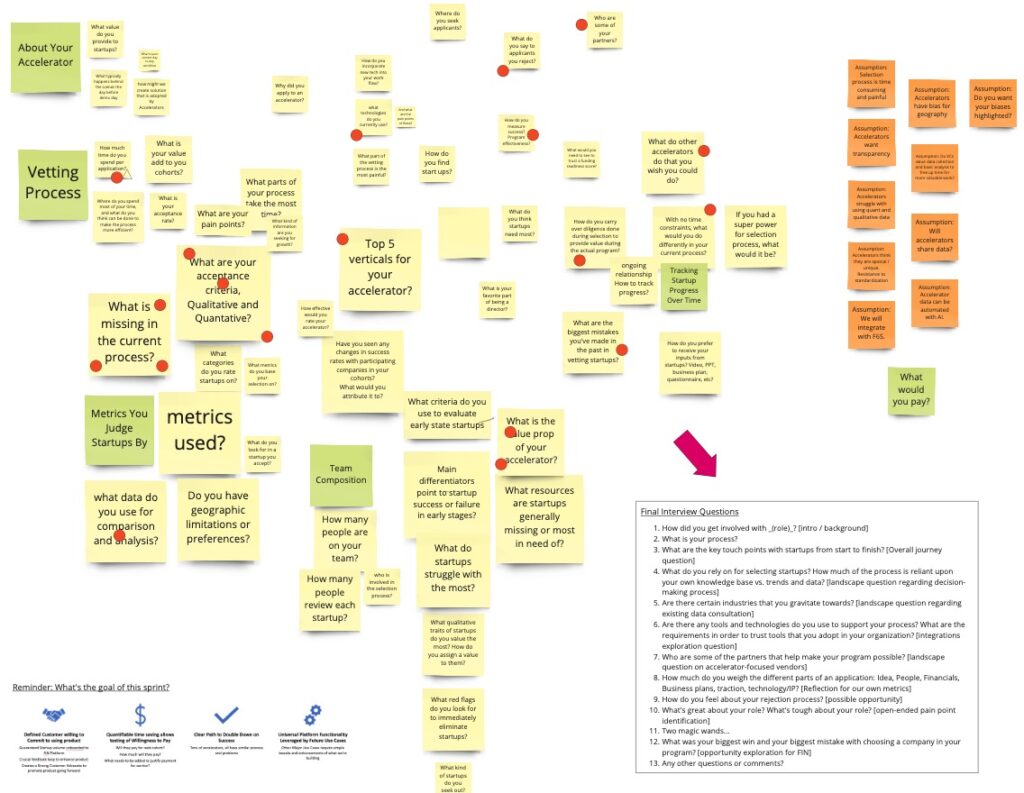
Image of ideation and voting workspace. Miro was the tool used to go about documenting assumptions in order to create interview questions.



We sought out and spoke to our target users in order to understand our target problem space. We submitted reports for each persona with transcipts as well as highlighted quotes, themes, and mapping against assumptions. The outcome of these interviews were: personas, empathy maps, a report, and user stories.
The following video is an interview conducted with a target user in our Founder persona.
The personas evolved around ongoing interviews, research, and even prototype testings. Having a persona helped us drive product decisions based on the needs of the user rather than the intuition of the top stakeholder.
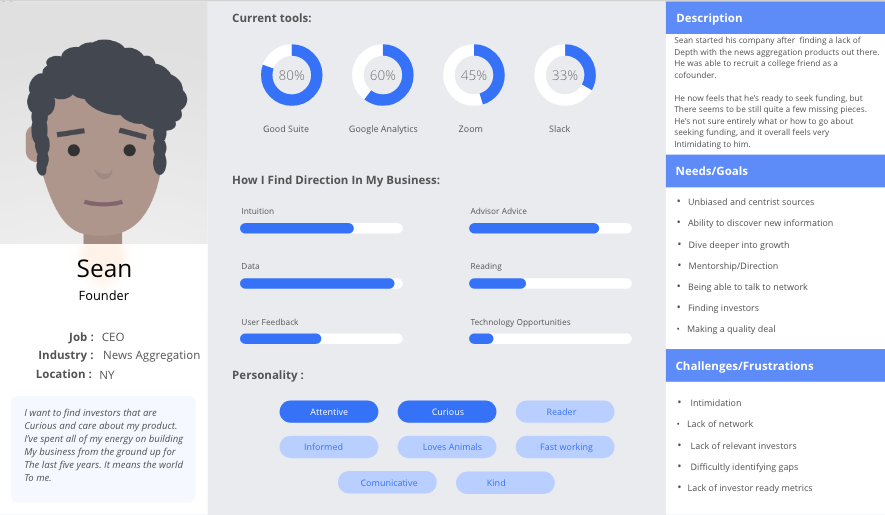
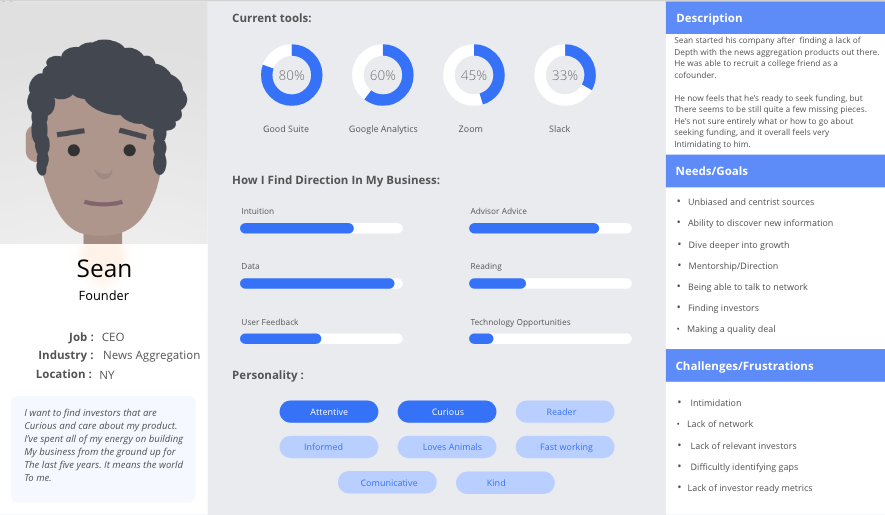
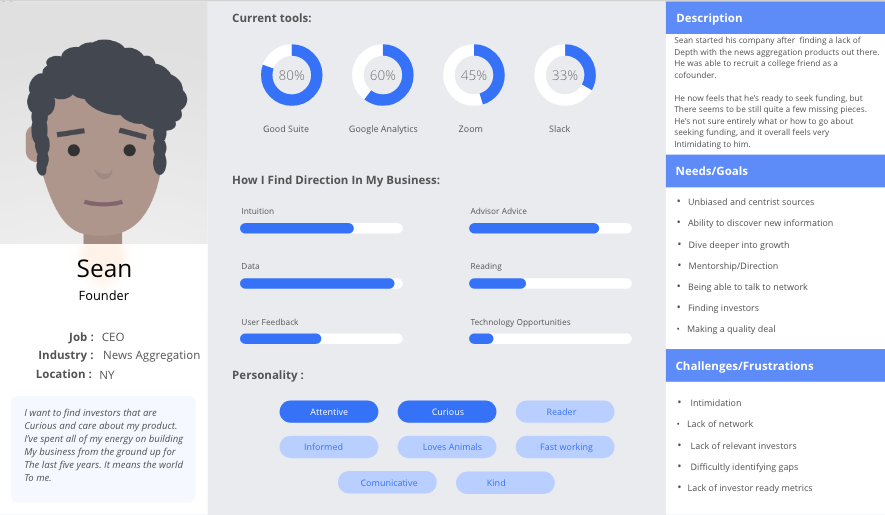
Image of target founder persona.



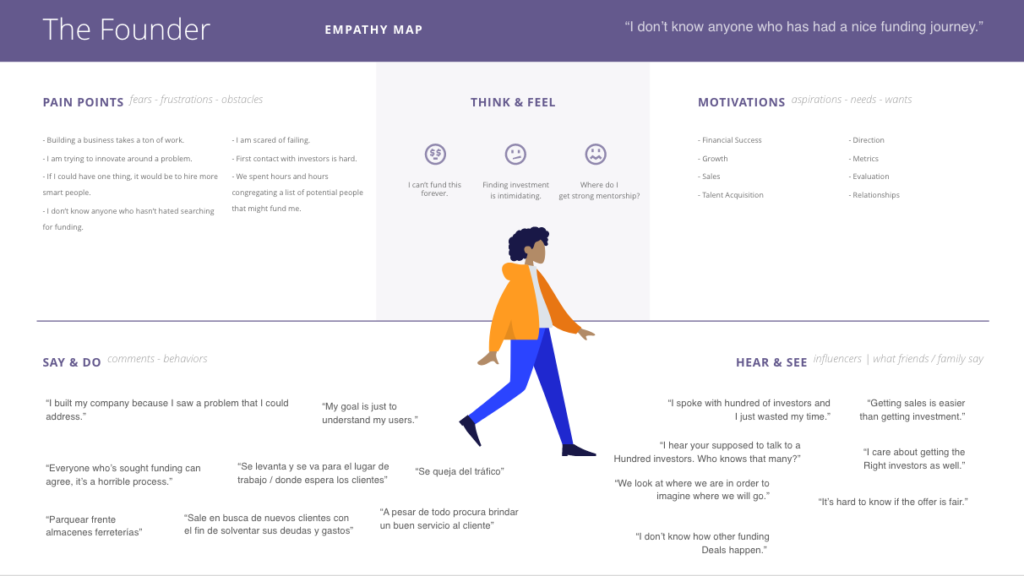
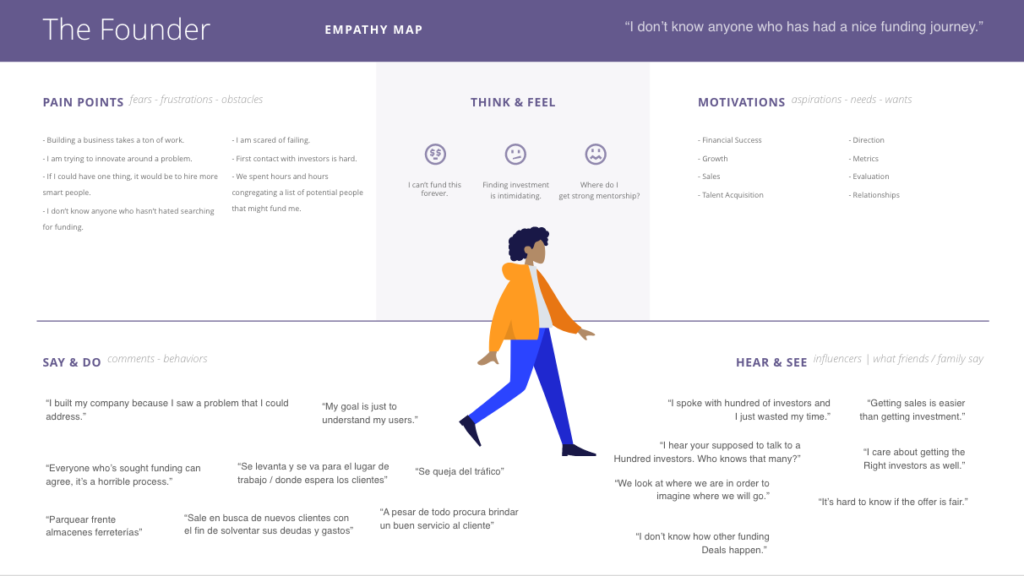
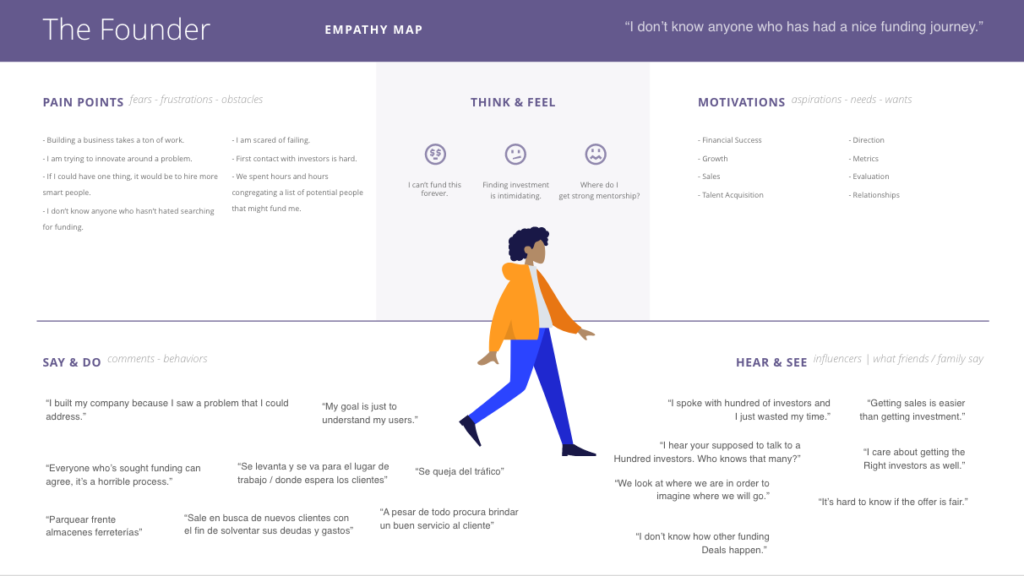
Understanding our users environment can help understand where our product ultimately fits in with the lives of our target users. We took key quotes to infer a broader picture of their experience in the startup space.
The following image is one of our empathy maps.



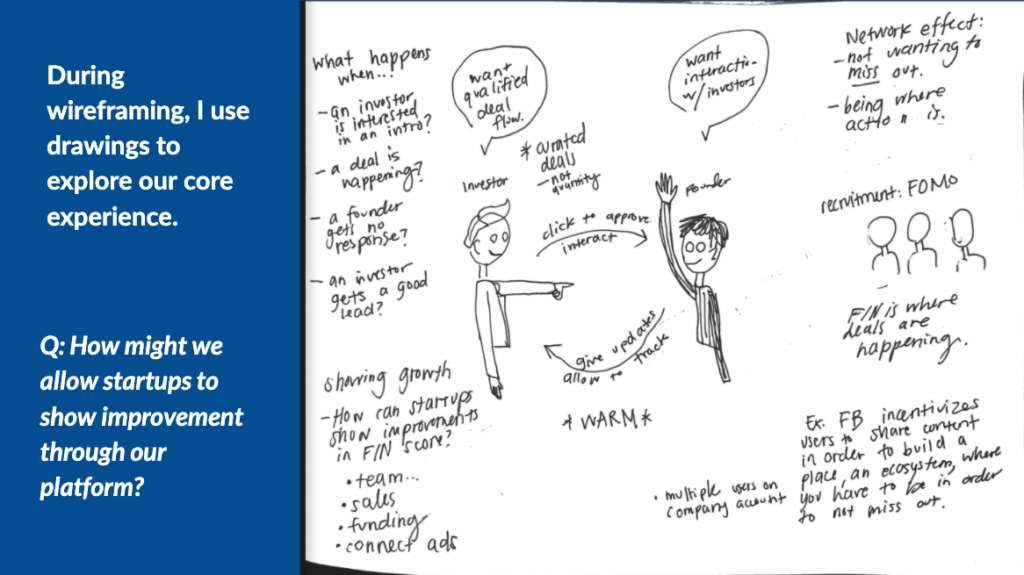
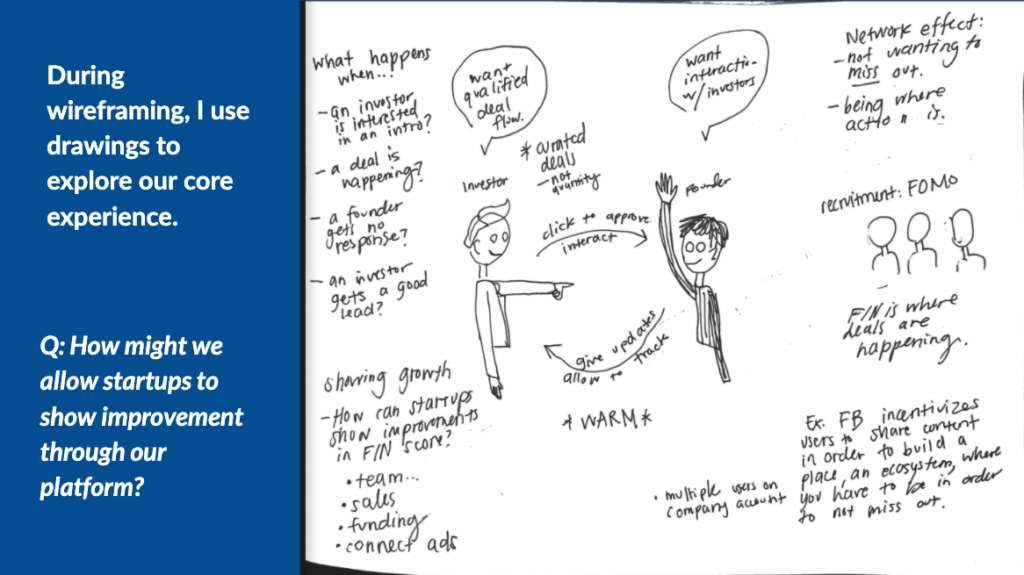
With a defined problem space, clear ideas from the users, and agreement on direction, we began designing the experience. The main problem space is described in the quote below. We aim to only build features that solve real user problems and validate all design decisions with user testing.
“We curated our VC list by hand. We put a good number of hours in trying to cultivate a list of the ones of the right VCs and angels to approach. But ultimately, we weren't even ready to seek funding at all. I wish we would have just used those three months of work on building product.” - David Coonin, Head of Growth, Productify
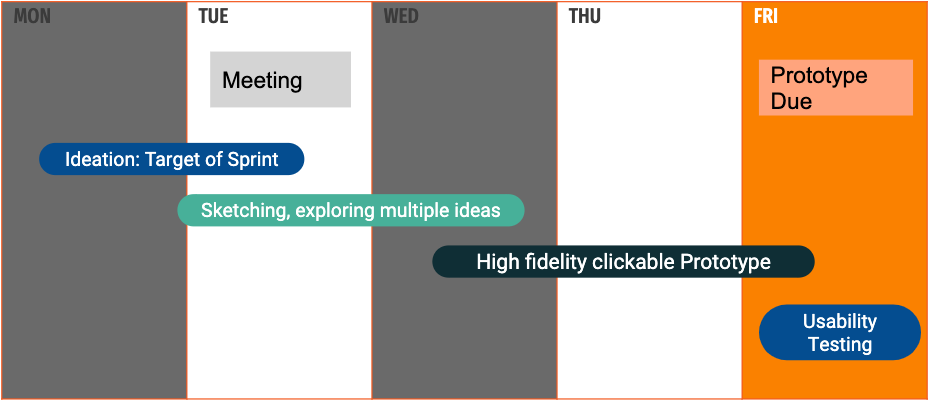
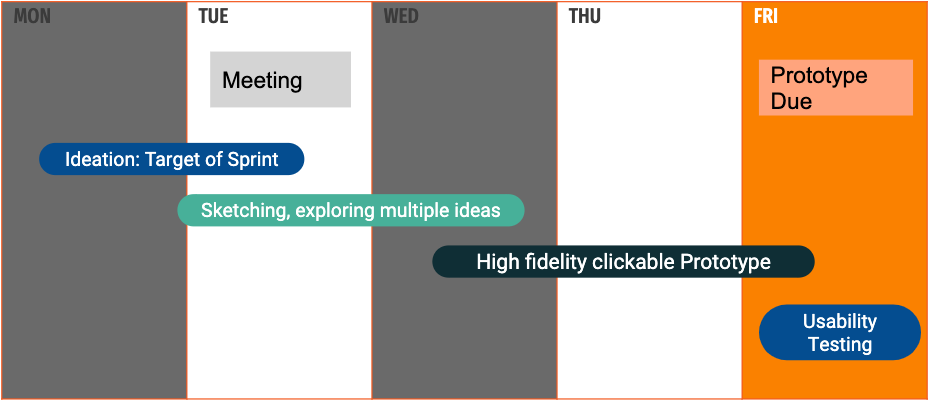
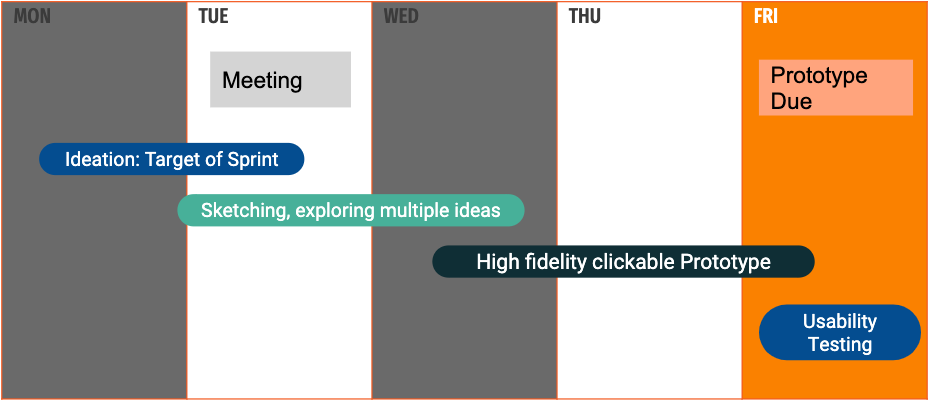
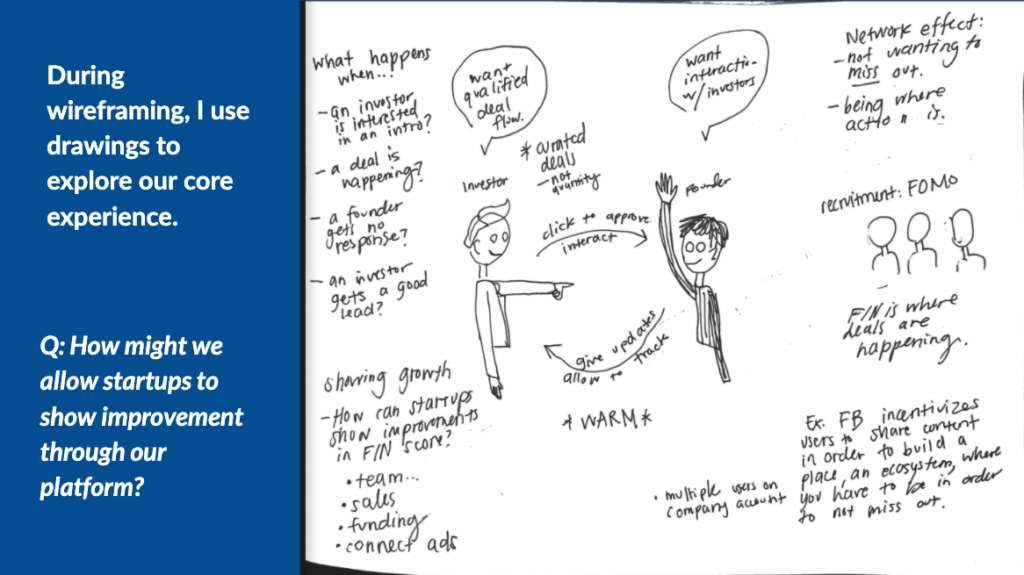
As a freelancer and consultant, it's crucial that I show work to my clients each cycle. I love the book Sprint, and it's a great slice of knowledge in the UX space that has really empowered me to feel confident in my practice of design thinking. I start each week with ideation, and end with a high fidelity prototype. I usually schedule a few user tests on Friday that I can do within my day.



We strategized a theme framework that allowed our designers to create beautifully accessible templates, while baking in enough flexibility to allow merchants to customize the experience for their industry. Site Builder extends the administrative experience, separating content into blocks and allowing for a custom but controlled end product.



We conducted usability tests following each design sprint.
A usability test is intended to determine the extent an interface facilitates a user’s ability to complete target tasks. Sessions are recorded and analyzed to identify potential areas for improvement to the product. During the test and after, users are asked a series of questions to confirm their understanding.
We aimed to evaluate our design decisions by:
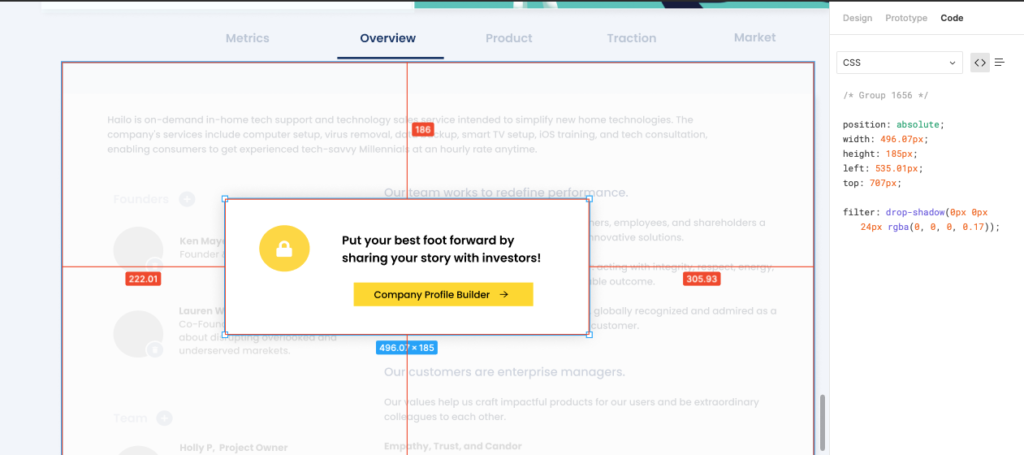
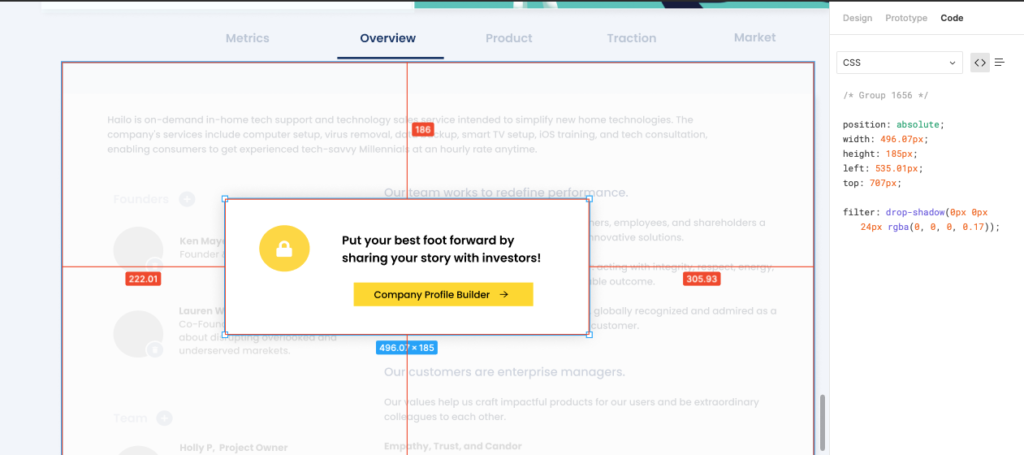
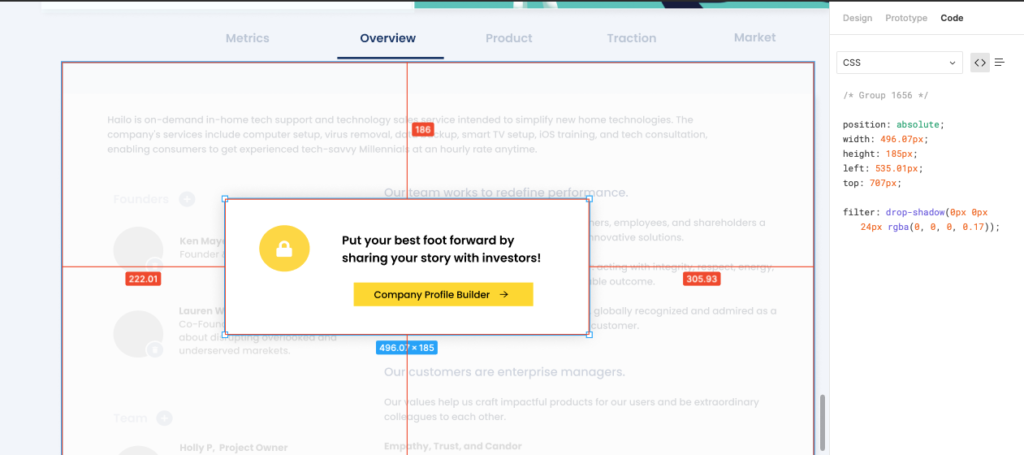
In the following image, we can tell where users are clicking. Users are given specific tasks that we intend them to do on the page, while also having the opportunity for feedback. This feedback drives future design iterations.
Finally, I create a development hand off document, which ended up being 25 pages long, clarifying all user stories. Additionally, all the designs have developer inspection for each element, where the elements are translated into CSS and HTML code.
During development, the UX feedback cycles are paused while we accelerate to get an MVP to market. But user-centric pivots are never really complete. The process of gaining feedback from users continues after this build period.